قالب الحالي ماتريال ويب prumuim (تحميل مجاني)
سلام عليكم ورحمة الله وبركاته و مرحبا بك في مدونة ماتريال ويب كما وعدت أعضاء و زوار مدونتي في مجموعة ملتقي مدونين #بلوجر على الفيس بوك اني سأنشر لهم نسخة من قالب لكن بالخطأ حذفت القالب لكن هدا لم يمنعني من إعادة تعريبه فلنبدء على كل حال
إسم قالب هو ThemeHint Premium Blogg فــ شكل لمدونة ممتاز وبسيط وسهل الاستجابة للجوال وبسيط وسريع الاستجابة ، وهو مثالي لـ #مواقع أخبار أو مواقع المحتوى الفيروسي(فيرال) و مدونات الشخصية و مدونات االناشرين العادين . تم تطويره بـأخد في الإعتبار تحسين محركات البحث فه ، بحيث يمكنك تسلق التصنيف في Google بسهولة.
أضع بين أيديكم نسخة المعربة و أجنبية مجانا لتحميل
{نسخة المعربة و أجنبية}
تم تحديث قالب وإصلاح أخطاء المرجو تحميل من موقع إختصار روابط لدعمنا لا غير نظرا لظروف مزرية التي نمر بها أو أرسل إميلك لصفحة و سأرسل لك قالب
إذا لم يعمل معك الرابط ضع ايميلك في تعليق أو تواصل معي عبر صفحة إتصل بنا
ادخل إلى القالب و ابحث رابط الصورة التالى:
وغيرها ب صورة خاصة بك و تغيير رابط أنستغرام أيضا
ستجد رابط الصورة مكرر 4 مرات غيرها كلها
وغيرها بروابطك
لا تحذف html/javascript التالية احدف ما بداخلها فقط وضف الكود #أدسنس
ستجد سكريبت التالي عدله حسب ما يلي :
إلى هنا نكون قد انتهينا من هدا الموضوع و لا تنسو تشجعنا لنستمر من خلال مشاركة مقال أو وضع تعليق لنا أسفله
و سلام عليكم ورحمة الله وبركاته ✌️
مصدر قالب ماتريال ويب بلوجر
إسم قالب هو ThemeHint Premium Blogg فــ شكل لمدونة ممتاز وبسيط وسهل الاستجابة للجوال وبسيط وسريع الاستجابة ، وهو مثالي لـ #مواقع أخبار أو مواقع المحتوى الفيروسي(فيرال) و مدونات الشخصية و مدونات االناشرين العادين . تم تطويره بـأخد في الإعتبار تحسين محركات البحث فه ، بحيث يمكنك تسلق التصنيف في Google بسهولة.
المميزات قالب themehint معدل و المعرب
- توفر الميزات
- مستجيب
- استجابة الهاتف المحمول
- صديق سيو
- العناوين الديناميكي
- قائمة التنقل مع آخر مشاركة
- Adsense
- Valid Schema.org
- ارتفاع نسبة النقر إلى الظهور
- 2 عمود
- قراءة تلقائية أكثر مع الصورة المصغرة
- فتات الخبز
- رابط التذييل
- المواضيع ذات الصلة
- مربع البحث
- زر المشاركة الاجتماعية
- سريعة الاستجابة
- العودة إلى أعلى الزر
- رموز قصيرة
- التمرير اللانهائي
- ترقيم الصفحة
- آخر مشاركة مع صورة مصغرة
- أداة نموذج الاتصال المخصص
- أداة خريطة الموقع المتجاوبة
- قائمة الاشتراك
- BloggerComments
- تعليقات Disqus
- تعليقات الفيسبوك
تحميل قالب themehint
أضع بين أيديكم نسخة المعربة و أجنبية مجانا لتحميل
{نسخة المعربة و أجنبية}
تم تحديث قالب وإصلاح أخطاء المرجو تحميل من موقع إختصار روابط لدعمنا لا غير نظرا لظروف مزرية التي نمر بها أو أرسل إميلك لصفحة و سأرسل لك قالب
إذا لم يعمل معك الرابط ضع ايميلك في تعليق أو تواصل معي عبر صفحة إتصل بنا
قبل إستخدام قالب ننصح بالتالي
- حفظ نسخة إحتياطية لقالب خاص بـك
- إستخدام قالب تنظيف التالي
- [هــام جدا] عمل ريفريش تحديث الصفحة
تغييرات يجب القيام بها بعد تركيب القالب
صورة البروفيل و روابط داخل القالب
ادخل إلى القالب و ابحث رابط الصورة التالى:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWOFQOvG3RGw8ZGRNFYycfxaflfSe0jux8bmD4fLvm-ilo1kn3DtLixz47vwAYdQHPDDt5n-PxfxUWsrjvfoA9xBHCsJUcgFh7U9F_8NeJZ8e8eKEpcXlg5skHROeZNGJsD3aFxb7wlag/s1600/20181127_224822-min.png
وغيرها ب صورة خاصة بك و تغيير رابط أنستغرام أيضا
<li class='follow'><a href='https://www.instagram.com/mdwabblog' rel='nofollow noopener' target='_blank' title='Subscribe'>تابعنا على أنستغرام</a></li>
ستجد رابط الصورة مكرر 4 مرات غيرها كلها
<link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWOFQOvG3RGw8ZGRNFYycfxaflfSe0jux8bmD4fLvm-ilo1kn3DtLixz47vwAYdQHPDDt5n-PxfxUWsrjvfoA9xBHCsJUcgFh7U9F_8NeJZ8e8eKEpcXlg5skHROeZNGJsD3aFxb7wlag/s1600/20181127_224822-min.png' rel='apple-touch-icon'/> <link href='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWOFQOvG3RGw8ZGRNFYycfxaflfSe0jux8bmD4fLvm-ilo1kn3DtLixz47vwAYdQHPDDt5n-PxfxUWsrjvfoA9xBHCsJUcgFh7U9F_8NeJZ8e8eKEpcXlg5skHROeZNGJsD3aFxb7wlag/s1600/20181127_224822-min.png' rel='icon' sizes='200x200'/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWOFQOvG3RGw8ZGRNFYycfxaflfSe0jux8bmD4fLvm-ilo1kn3DtLixz47vwAYdQHPDDt5n-PxfxUWsrjvfoA9xBHCsJUcgFh7U9F_8NeJZ8e8eKEpcXlg5skHROeZNGJsD3aFxb7wlag/s1600/20181127_224822-min.png' name='msapplication-square310x310logo'/>
روابط قائمة العلوية
<ul> <li><a href="https://mdwab.blogspot.com/search/label/blogger">بلوجر</a></li> <li><a href="https://mdwab.blogspot.com/search/label/%D8%A5%D8%B6%D8%A7%D9%81%D8%A7%D8%AA">إضافات بلوجر</a></li> <li><a href="https://mdwab.blogspot.com/search/label/%D8%A7%D9%84%D8%A8%D8%B1%D9%85%D8%AC%D8%A9">البرمجة</a></li> <li><a href="https://mdwab.blogspot.com/search/label/%D8%AA%D8%B5%D8%A7%D9%85%D9%8A%D9%85">تصاميم</a></li> <li><a href="https://mdwab.blogspot.com/search/label/dropshipping">العمل الحر</a></li> <li><a href="https://mdwab.blogspot.com/search/label/Games">Games</a></li> <li><a href="https://mdwab.blogspot.com/search/label/Adsense">Adsense</a></li> <li><a href="https://mdwab.blogspot.com/search/label/Seo">سيو</a></li> </ul>
وغيرها بروابطك
تغيير روابط footer
<ul> <li><a href="https://mdwab.blogspot.com/p/about.html">عن المدونة</a></li> <li><a href="https://mdwab.blogspot.com/p/contact-us.html">اتصل بنا</a></li> <li><a href="https://mdwab.blogspot.com/p/privacy-policy.html">سياسة الخصوصية</a></li> <li><a href="https://mdwab.blogspot.com/p/sitemap.html">الفهرس</a></li> <li><a href="https://mdwab.blogspot.com/p/terms.html">إخلاء المسؤولية</a></li> <li><a href="https://mdwab.blogspot.com/p/usage.html">اتفاقية الاستخدام</a></li> </ul>
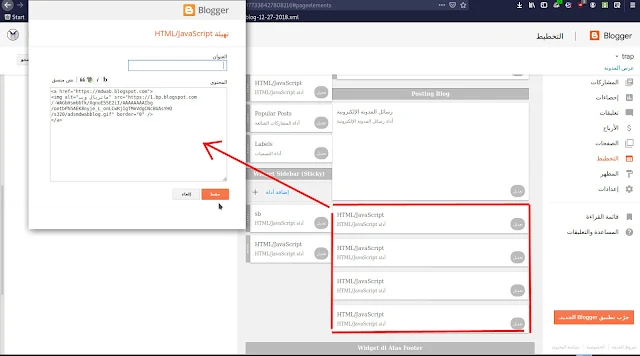
مكان إضافة إعلانات من التخطيط
لا تحذف html/javascript التالية احدف ما بداخلها فقط وضف الكود #أدسنس
لتتبيث widget# ضعه بين هدا الكود
<div class="kotak_iklan"> <!-- أكواد هنا --> </div>
لتشغيل الإعلانات الجانبية على اليمين واليسار
ستجد سكريبت التالي عدله حسب ما يلي :
<style scoped='' type='text/css'>
.fixed-rightSd,.fixed-leftSd{position:fixed;top:60px;width:160px;height:600px;z-index:9999;transform:translateZ(0)}
.fixed-rightSd{right:0}
.fixed-leftSd{left:0}
.close-fixedSd{position:absolute;width:160px;height:15px;line-height:15px;font-size:11px;font-weight:400;top:-15px;right:0;text-align:center;background:#e0e0e0;color:#666;padding:5px 0;cursor:pointer}
@media screen and (max-width:800px){.fixed-rightSd,.fixed-leftSd{display:none;visibility:hidden;}}
</style>
<div class="fixed-rightSd">
<div aria-label="Close Ads" class="close-fixedSd" role="button" tabindex="0" onclick="this.parentElement.style.display="none"">
CLOSE ADS
</div>
<!-- ضع اعلانك هنا -->
<div style="background: red;max-width: 100%;max-height: 100%;">
ads
</div>
</div>
<div class="fixed-leftSd">
<div aria-label="Close Ads" class="close-fixedSd" role="button" tabindex="0" onclick="this.parentElement.style.display="none"">
CLOSE ADS
</div>
<!-- ضع اعلانك هنا -->
<div style="background: red;max-width: 100%;max-height: 100%;">
ads
</div>
</div>
إلى هنا نكون قد انتهينا من هدا الموضوع و لا تنسو تشجعنا لنستمر من خلال مشاركة مقال أو وضع تعليق لنا أسفله
و سلام عليكم ورحمة الله وبركاته ✌️
محمد نجيري (mnajiri@) مشرف على مدونة ماتريال ويب
تحت الرابط التالي :https://mdwab.blogspot.com/
مند 2018 و أدعوك لمتابعتي عبر حسابي على أنستغرام
رسائل أحدث
رسائل أحدث
رسائل أقدم
رسائل أقدم

 mdwabblog@
mdwabblog@





شكرا على تقديم القالب وجميل جدا ... بارك الله فيك ♥ ومزيد مثله ♡
ردحذفالعفو صديقي ✌️✌️
حذفالسلام عليكم
ردحذفقالب ممتاز
ممكن ترسل لي نسخة علي البريد الالكتروني التالي
rimasmisr@gmail.com
تم إرسال قالب 👍👍
حذفممكن نسخة جزاك لله خير وشكرا لكم مسبقا القالب جميل 💚💚
ردحذفبريدي :👇👇
khowrh@gmail.com
تم إرسال قالب وشكراً لك ✌️✌️🌹🌹
حذفهل متاح مجانا إن أمكن ترسل لي النسخة
ردحذفبريدي 👇
addel4845@gmail.com
تم إرسال قالب ⚠️
حذفممكن ترسل لي نسخة علي البريد الالكتروني التالي
ردحذفyassinemedamja@gmail.com
تم إرسال قالب 👍👍
حذفاريد القالب
ردحذفممكن ترسله هنا
Www.facebook.com/mido.adel.ma74
تم إرسال قالب👏👏
حذفجميل 💕😍
ردحذفMikaadel733@gmail.com
تم إرسال قالب 🎉🎉🎉
حذفممكن ترسل لي القالب
ردحذفAltyar181@gmail.com
تم إرسال قالب 👏
حذفممكن تبعتلي الرابط هناا
ردحذفhttps://www.facebook.com/profile.php?id=100024979814504
او هنا
eslam.azhary.mg@gmail.com
تم إرسال قالب 😁😁
حذفممكن نسخة وجزاك الله خير
ردحذفalghabriweb@gmail.com
تم إرساله مرحبا اخي ◀️
حذفأزال المؤلف هذا التعليق.
ردحذفتم إرسال قالب ✨✨
حذفأخي لو سمحت ممكن تراسلني على الايميل
ردحذفلم يصلني شيئ تواصل معى عبر إيميل التالي :
حذفMdwabblog@gmail.com
ابت القالب لو سمحت علي البريد التالي
ردحذفezzsites@gmail.com
ارسله هنا
ردحذفezzsites@gmail.com
تم إرسال قالب 🎉🎉🎉🎉🎉🎉
حذفابن اكواد ازرار التحميل
ردحذفضع هده اكود في تدوينة
حذفالزر أول
<a class="bie-slide" href="رابط هنا" rel="nofollow" target="_blank">معاينة</a>
الزر التاني
<a class="bie-slide2" href="رابط هنا" rel="nofollow" target="_blank">تخميل</a>
ممكن ترسل لي نسخة علي البريد الالكتروني التالي جزاك الله خيرا
ردحذفoussamafakhr@gmail.com
تم إرسال قالب ✔️✔️✔️✔️
حذفالسلام عليكم ممكن يا اخي تعطيني نسخة من القالب علي بريدي الألكتروني
ردحذفeslamyasser024@gmail.com ورمضان كريم .
تم إرسال قالب 🎈🎈🎈
حذفممكن ترسلى القالب هنا اخى
ردحذفaollom9@gmail.com
تم إرسال قالب 👍👍
ردحذفهل القالب مجاني
ردحذفإذا كان كذلك أرجو أن ترسل لي نسخة على هاذا البريد
nouradindjelama@gmail.com
تم إرسال قالب 👏
حذفأزال المؤلف هذا التعليق.
ردحذفتم إرسال قالب ☺️☺️
حذفقالب أكثر من رائع أحييكم على هذا الابداع ممكن رابط تحميله
ردحذفشكرا لك صديقي عليك انت تشكر مصمم قالب انا فقط قمت بتعريبه وإصلاح أخطاء أرسل لي إميلك لأرسل لك نسخة
حذفالسلام عليكم ...
ردحذفجهد مشكور ماشاء الله ...
ممكن ارسال القالب
abohassanawad2@gmail.com
شكرا لك ✌️✌️تم إرسال قالب
حذفممكن القالب
ردحذف📩 tahagmyl123@gmail.com
💔🧡شكرآ💜💚
تم إرسال قالب 🌹
حذفممكن ترسلي القالب النسخة الانجليزية علي الايميل ده
ردحذفbudybudybudy408@gmail
إيميل غير موجود
حذفhttps://1.bp.blogspot.com/-rkDzsx7rS_U/XnRWPCtytbI/AAAAAAAAIIU/bZrTr436CTYiZxywSJNGvAWHXG6cObyHwCPcBGAYYCw/s640/giphy.gif
تم إرسال قالب
ردحذفhttps://1.bp.blogspot.com/-buoHrWijgRI/XnRWD2LE3XI/AAAAAAAAIIQ/58LNuNKtGfcGFlR9McXE1fg86l5X5fbrQCPcBGAYYCw/s1600/giphy%2B%25281%2529.gif
السلام عليكم
ردحذفقالب ممتاز
ممكن ترسل لي نسخة علي البريد الالكتروني التالي
morad.djebbar.92@gmail.com
تم ارسل قالب 😁
حذفتسلم ايديك يمعلم بس عندي مشكلة صغننة ان اللوجو بحطه بيبقا صغير وحتي نزلت اللوجو بتاعك وعملت علية ولسة نفس المشكلة اتمني تقوالي الحل وتشكر تاني مرة علي القالب اخوك الجوكر من مصر
ردحذفنعم لقد رأيت مشكل مأخرا قم بالبحث عن هدا الموسم
حذف.header img
وغير ما بداخله لهدا
width: auto;
margin: 0;
max-height: 48px;
box-shadow: none !important;
إلى أن أقوم بنشر نسخة محدت و معدلة في وقت لحق
لمن لم يستطع تحميل قالب
ردحذفيرسل لي ايميله عبر فيس بوك 👇👇👇👇👇
صفحة Najiri
3lomangy2016@gmail.com
ردحذفقالب جميل
تم إرسال قالب
حذفبالفعل وصل القالب الف شكر
حذفالعفو صديقي ومرحبا بك في أي وقت ابقي على اطلاع على مدونة لأننا سننشر نسخة معدلة في قريب العاجل
حذفليس عليك امر ، مشكور على القالب الجبار
ردحذفKdnote92@gmail.com
شكرا لك على الرد السريع، لكن لو كتبت تم الارسال بيكون افضل حتى يعلم القادمون انه الخمة موجوده
حذفتم ✌️
حذفmireya.khalif@gmail.com
ردحذفتم إرسال قالب ✌️
حذفالقالب غير عن قالبك الله يالصبر وليش الكذب يعني
ردحذفتوجد معاينة للقالب نفس النسخة موجودة في المعاينة هي موجودة في رابط التحميل انا لا اكذب اما مركبة على مدونتي فهي نسخة معدلة ادا أردت أن اعدل لك عليك أن تشتري مني خدمة التعديل هدا كل ما في الأمر
حذفاها اسف اخي لاني كذبت استعجلت جدا ولم انتبه ، اكرر اسفي😭
حذفلا مشكلة صديقي تحديت هده أخطاء ✌️✌️
حذفممكن ارسال قالب على الايميل :
ردحذفmohammedshannat529@gmail.com
تم إرسال قالب ✌️✌️
حذفممكن ترسل لي قالب
ردحذفtalal.salm2019@gmail.com
تم إرسال قالب ✌️✌️✌️
حذفيااخي ممكن تنزل لنا قوالب افلام و مسلسلات لي بلوجر
ردحذفسأحاول إنشاء الله يا صديقي ✌️✌️✌️☺️
حذفالقالب روعة ولاكن كيف يمكنني ازالة الصور المتحركة التي توجد في القالب❤
ردحذفسهل جدا من التخطيط فقط
حذفالسلام عليكم اخي
ردحذفلقد حملت القالب أنه رائع جدا شكراً لك ولكن ياريت لو تشرح لنا كيفية التعديل على الوان القالب خصوصاً تعديل اللون الوردي لانني أراه غير لائق إطلاقاً في موقعي وشكراً لك على مجهودك
نعم إبحت عن هدا السطر ستجده مكرر عدة مرات وغير الالوان إلى ما يناسبك
ردحذفbackground: linear-gradient(315deg, #0f6b62 0%, #21466f 74%);
تم إرسال قالب
ردحذفممكن ترسلي القالب hindalbasrayia77@gmail.com
ردحذفتم إرسال قالب
حذفممكن ترسلي القالب worldgeeeks@gmail.com
ردحذفتم إرسال قالب
حذفاخي كيف بدي غير الوان المدونه وانا استعمل هاذ القالب وكيف اخلي موضوك كبير يضهر اول المدونه
ردحذفبالنسبة لألوان إبحت عن هده أكواد
حذفlinear-gradient(315deg, #0f6b62 0%, #21466f 74%)
وغير رموز ألوان إلى ما تريد ستجده مكرر أكتر من مرة
اما موضوع موجود في أعلى فقط ضف مشاركة مميزة من التخطيط
ممكن ارسال النسخة على الايميل التالي
ردحذفalmjazf@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفiamrashidahmad@hotmail.com
ردحذفتم إرسال قالب ماتريال ويب تفقد إيميلك
حذفمشكور اخي ممكن نسخة من هدا القالب
ردحذفbibislash1@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفممكن نسخة اخي
ردحذفmeup5834@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفمن فضلك نسخة من القالب
ردحذفmeup5834@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفلو ممكن احتاج تبعتلي القالب
ردحذفpc20201g@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفالمرجوا ارسال القالب و شكرا لك
ردحذفimadlambarki4@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفممكن ترسلي القالب والف شكر علي مجهودك
ردحذفجرب تحميل عبر تلغرام أو تواصل معنا عبر صفحة إتصل بنا
حذفممكن نسخة من القالب وشكرا
ردحذفأضفنا تحميل عبر تلغرام أو تواصل معنا عبر صفحة إتصل بنا
حذفممكن ترسلي ناسخة
ردحذفanaaabdo2005@gmail.com
ردحذفتم إرسال قالب ماتريال ويب تفقد إيميلك
حذفأستأذنك ترسله لي علي هذا...
ردحذفnoortechnology57@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفمن فضلك اخي أرسله لي هنا
ردحذفnoortechnology57@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفممكن نسخة جزاك الله خيراً
ردحذفأضفنا تحميل عبر تلغرام أو تواصل معنا عبر صفحة إتصال بنا
حذفالسلام عليكم ورحمة الله وبركاته
ردحذفالله يعافيك ممكن ترسل لي القالب
fjrtal09@gmail.com
تم إرسال قالب ماتريال ويب تفقد إيميلك
حذفتم إرسال قالب ماتريال ويب تفقد إيميلك
ردحذفقالب جميل فعلا ارجو الارسال شكرا لزوقك
ردحذفلقد أضفنا الملف XML في قناتنا على تلغرام
حذفممكن نسخة اخي وجزاك اللة خيراا
ردحذفنسخة موجودة في قناتنا على تلجرام
حذفhttps://t.me/mdwabblog/39